- 公開日: 2025-01-31
- 最終更新日: まだ更新してない
CloudflareのRocket Loaderを有効化したら, かなり体感速度が速くなった話

スポンサーさん
下に記事が続きます。
目次
はじめに(問題提起)
皆さんは、自分のサイトなどでJavaScriptの読み込みのせいで体感速度が遅くなったりしていませんか?
かくいう私も、自サイトの肥大化していくJavaScriptのせいで、体感速度が2秒ぐらいになっていました。
ですが、今回紹介するCloudflaraの高速化機能「Rocket Loader」を利用したらなんと、「体感速度が1秒以下」になりました!(自サイト)。
今回は、Cloudflareの「Rocket Loader」というサイト最適化機能を紹介していこうと思います。
※Freeプランでも使えます
※使用オリジンサーバー&Cloudflare使用プラン: さくらのレンタルサーバ スタンダード , Freeプラン
Rocket Loaderの簡単な説明 & 簡単な原理の解説
ローディングが遅くなる要因として、
JavaScriptのローディング中(実行中)にはDOMの構築が停止します。ですので、
JavaScriptのローディングでDOMの構築が阻害されていることが考えられます。
つまり、JavaScriptは最初ほうにローディングされるので、それで全体のローディングが阻害されます。
ですが、その阻害を軽減してくれる機能があります。
それが、「はじめに」でも出てきたCloudflaraの高速化機能「Rocket Loader」です。
スポンサーさん
下に記事が続きます。
有効化のやり方
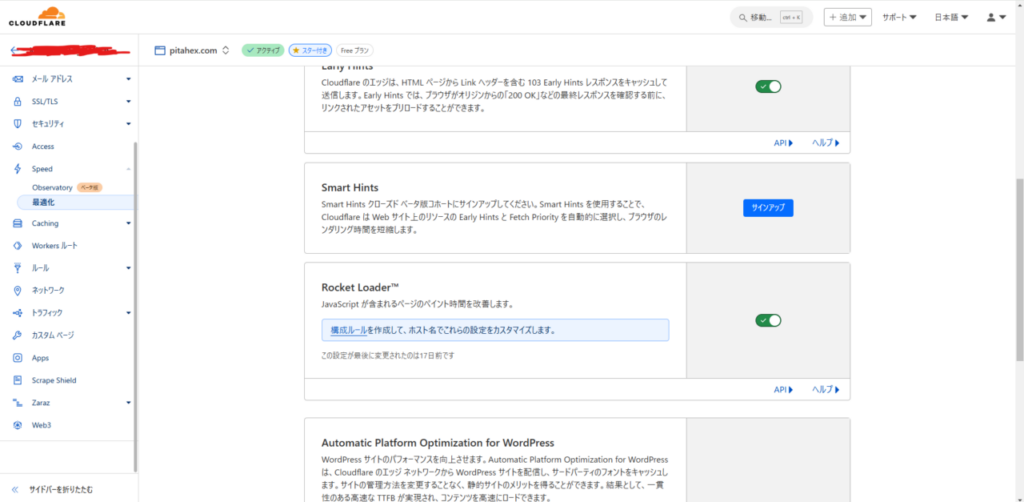
以下の画像の場所から有効化できます。
ドメインの管理画面 > 〇〇.com > Speed > 最適化 > コンテンツの最適化
トグルスイッチをON OFFするだけで簡単に切り替えできます。

互換性について
Cloudflare は互換性のないブラウザーを検出し、Rocket Loader を無効にします。
原文: Cloudflare will detect incompatible browsers and disable Rocket Loader.引用: https://developers.cloudflare.com/speed/optimization/content/rocket-loader
互換性は公式から宣言されている通り、互換性のないブラウザの場合、自動で無効化されるそうです。
「環境」による不具合に遭遇したときの対処法
例えばクリティカルJSがうまく読み込まれなかったり、解析ツールなどがおかしくなる場合、
必ず一番先頭の属性に data-cfasync="false"としてください。
なにが起きるかと言うと、「Roket Loader」に最適化をされないようになります。(無視される)
なので、不具合が起こっていた場合解決できます。
下記に例のコードを貼り付けます。
<script data-cfasync="false" src="test.js"></script><script data-cfasync="false">
console.log('Hello world!');
</script>まとめ
多くのJavaScriptを読み込むと、どうしてもサイトの体感速度が下がりやすくなる場合があります。
そこで、Cloudflareが提供している「Rocket Loader」を導入すると、
スクリプトの読み込みを非同期化し、表示までの時間を短縮することができます。
Rocket Loaderでは、最初にrocket-loader.min.jsを読み込み、
そこから他のJavaScriptを非同期で実行します。これによりDOM構築の邪魔が減り、
「クリティカルJS」も実行順序が維持されやすいため、重大な不具合が起こりにくくなります。
Cloudflareの管理画面からドメインを選び、「Speed」→「最適化」→「コンテンツの最適化」内で
トグルスイッチをONにするだけで有効化できるため、比較的かんたんにセットアップできます。
Freeプランでも利用できるので、試しやすいのも利点です。
公式によると、互換性のないブラウザが検出された場合は自動的にRocket Loaderが無効になるとされています。
したがって、多くの環境で特に問題なく機能し、導入時にブラウザごとの特別な対策を取る必要はあまりありません。
もし解析ツールや重要なスクリプトが動作しなくなった場合には、対象のスクリプトにdata-cfasync="false"属性をつけて最適化の対象から除外すると、問題が解決するケースが多いです。
JavaScriptが増えて読み込みが重くなりがちなサイトでも、
Rocket Loaderを使うことで大幅にパフォーマンスが向上し、体感速度の改善が期待できます。
大規模なコード変更は不要なので、一度導入を試してみる価値があるでしょう。
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです





名前の入力は任意でメールアドレスの入力も必要ありません。