- 公開日: 2024-08-02
- 最終更新日:
Genesis Custom Blocksで簡単なWordPressのカスタムブロックを作ってみよう!

スポンサーさん
下に記事が続きます。
目次
はじめに
皆さんはこう思った事ありませんか?
「私はブログ初心者でブログでリッチな表現をしたいから、カスタムブロックを作ってみたいけど
調べてみたらReact?, JSX?何をいってるかわけがわからないし、情報が少ないからどうしよう…」
みたいな状態になってませんか?実は私もその一人です。
実はReact,JSX,JavaScriptを使わずとも、HTML,CSS,PHPのみでカスタムブロック制作を完結できるプラグインがあります。
その名前は「Genesis Custom Blocks」と言います。
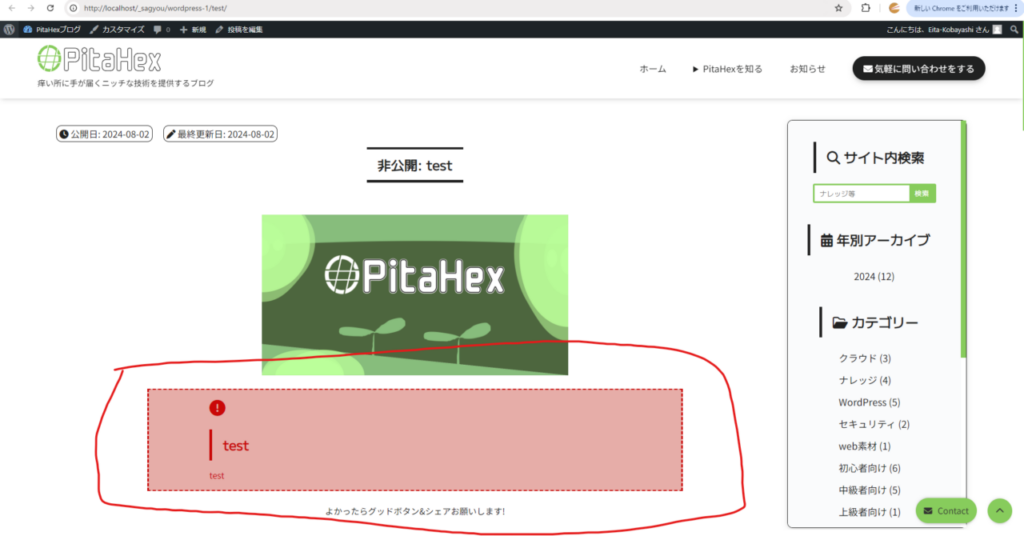
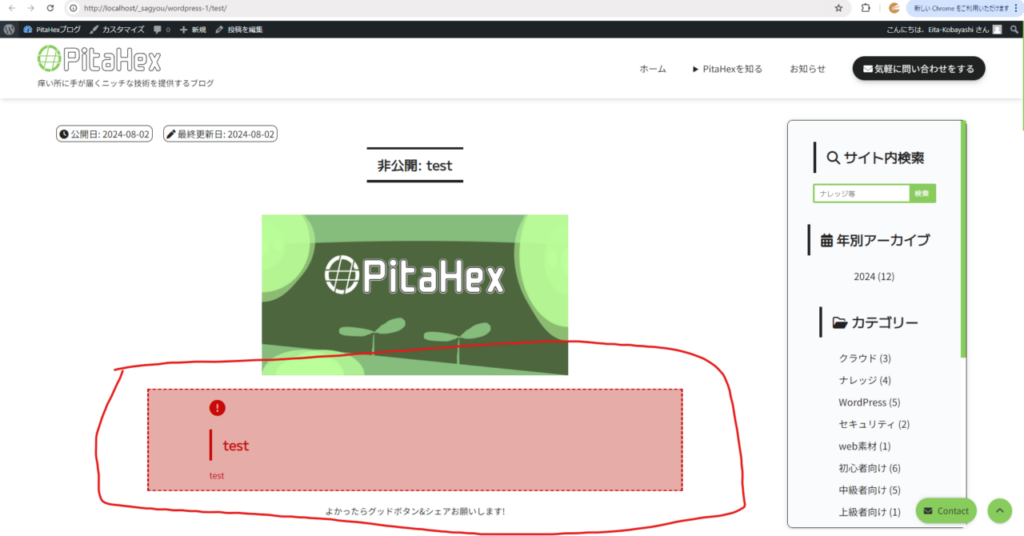
今回はこのプラグインを使って下の例1のような、リッチなWordPressのカスタムブロックを作りたいと思います。
※内部のテンプレートエディタではなく、PHPテンプレートメソッドの方法で使い方を解説していきます。
そもそもカスタムブロックとは?
既存のテーマに用意されている「見出し」や「テーブル」以外の
自分で用意した新しいブロックのことを言います。
これらは主にJavaScriptライブラリのReactの書き方「JSX」で作ることが主流ですが
今回紹介するようにプラグインでも実装ができます。
流れ
まずはHTMLとCSSで雛形を作って、プラグインで設定をしてから、
phpで作ります。
まずはインストールしよう
まずはストアで「Genesis Custom Blocks」と調べてプラグインをインストールしてください。
もしくは手動で下記のURLからインストールすることもできます。
[blogcard url=”https://ja.wordpress.org/plugins/genesis-custom-blocks/”]
カスタムブロックを作ってみよう!
今回はテストで警告ブロックを作ります。
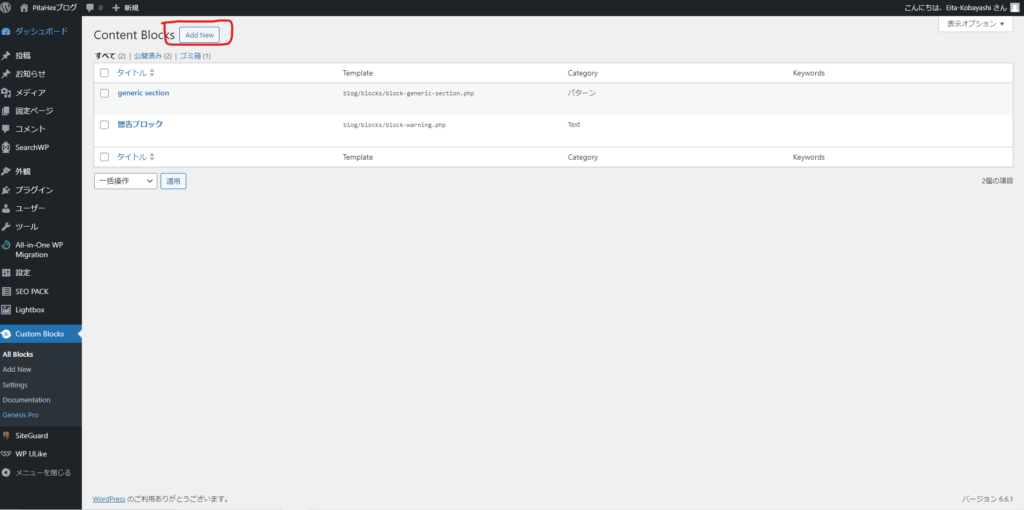
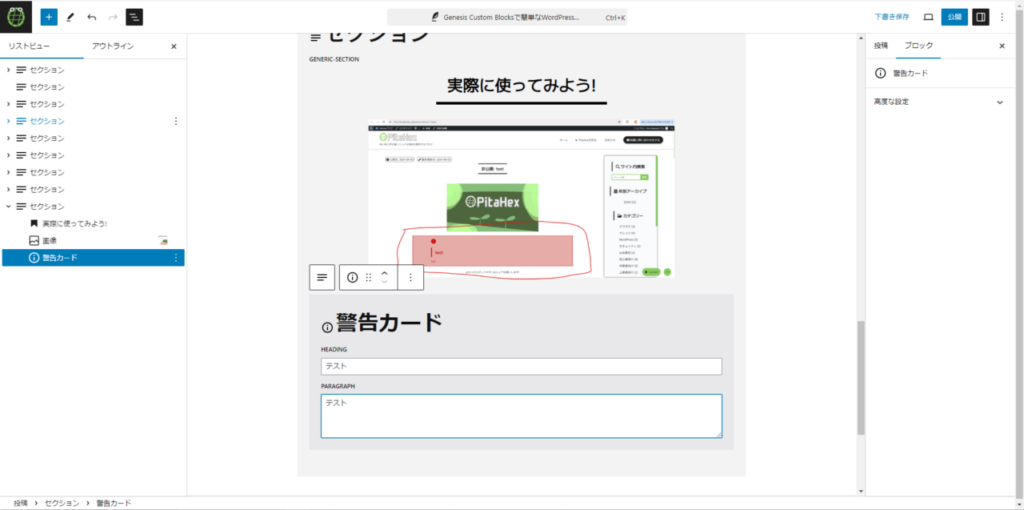
All Block画面から、Add New を押してください。

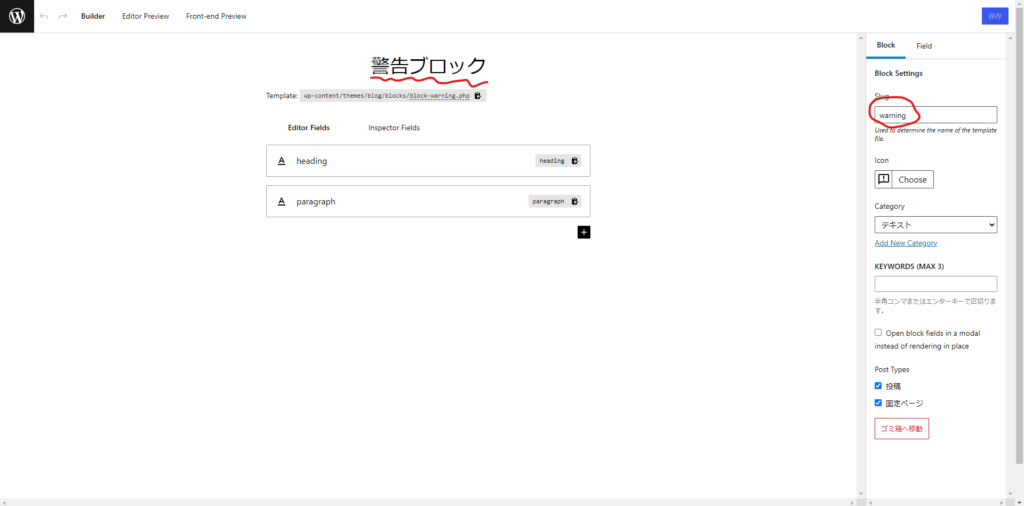
そしたら以下のような画面が出てくると思うのでBlock titleの部分に「警告ブロック」
と入力してください。
slugの部分は実際にファイル名に使われる部分になります。
お好みでアイコンも変えて構いません。

動的に変える部分を作ってみよう!
今回の場合、動的に変える部分は
見出しと説明文です。
ですので、そこの部分を作りましょう。
動的に変える部分の作り方
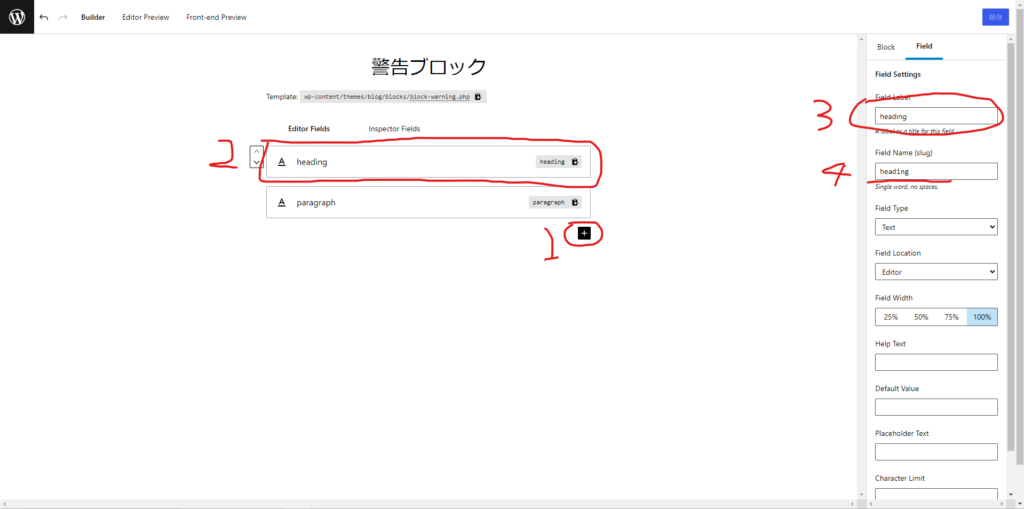
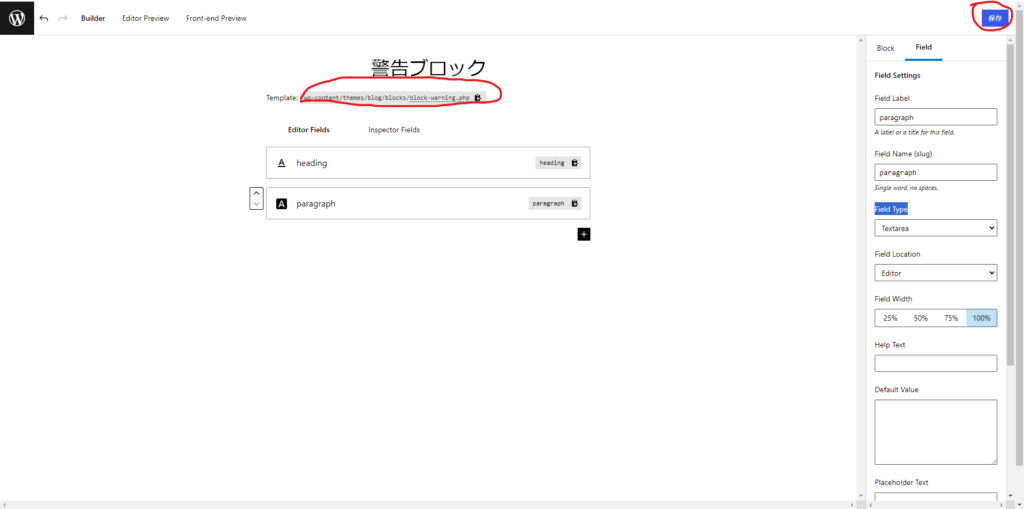
手順1、「+」ボタンを押して動的に変える部分を作成してください。
まずはheading、すなわち見出しの部分を作りましょう
手順2、ボタンを押したらなにかブロックが作られましたね。
これが動的に変えられる部分です。このブロックを編集しましょう。
手順3、動的に変える部分にわかりやすく名前をつけましょう。
今回は「heading」と名付けます
手順4、slug名は識別しやすくつける名前とは別の名前です。
コードで扱うときに適した名前をつけましょう
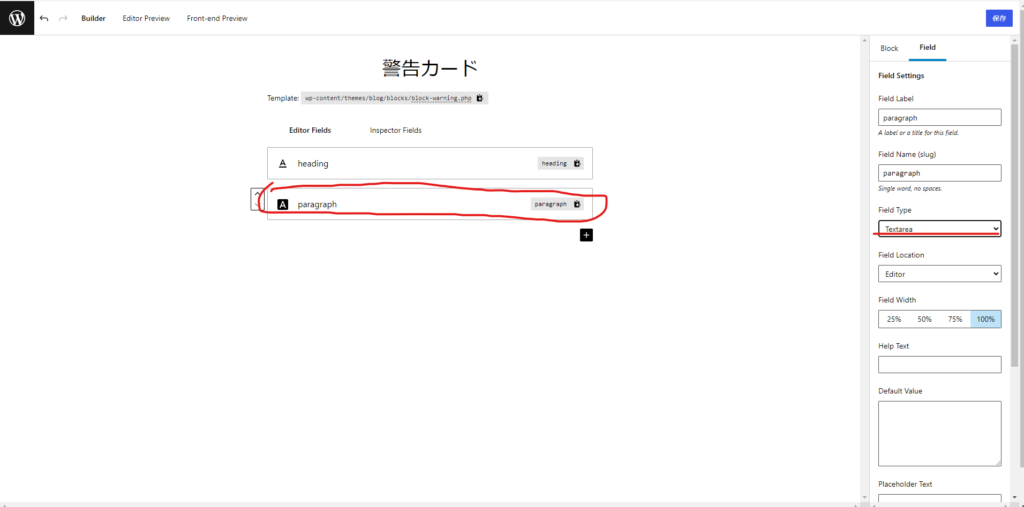
手順5、説明を作って、Field Typeをtextareaにする


名前やslugにハイフンなどの記号&空白は入れないで!
1. 記号を入れると挙動がおかしくなります。
2. 空白はなぜかサニタイズされずに残ります。注意してください。
対処法. キャメルケース,パスカルケースで名前を決める
実際にデプロイしよう
動的に変える部分の作り方で設定はできたので保存を押してください
blocksファイルがないはずなので、まずblocksファイルを作ってください。
タイトル下の示しているディレクトリに指定された名前のphpファイルを置きます。
そしたら完了です。
php部分をエスケープ処理したい所ですが、こういう場合はしなくても大丈夫です。
CSSはstyle.cssなどに記載しといてください。
今回はスタイルの読み込みは扱いません。

block_value関数の場合はecho(出力)を忘れないで!
block_value関数は出力なしで動的な部分の値を返すだけなので、
出力させたい場合はechoしてください
もし出力されるバージョンをお望みなら block_field関数を使うといいでしょう。
<div class="warning-card">
<div class="warning-content">
<span class="warning-icon">
<i class="fa-solid fa-circle-exclamation"></i>
<!-- fontawesomeを導入してない人は削除しても大丈夫です -->
</span>
<h2>
<!-- 見本は若干CSSをカスタムしてます -->
<?php echo block_value('heading'); ?>
</h2>
<p>
<?php echo block_value('paragraph'); ?>
</p>
</div>
</div>.warning-card {
background-color: #e6ada8;
color: #ca0808;
max-width: 1000px;
margin: auto;
padding: 10px;
border-style: dashed;
border-color:#ca0808 ;
border-width: 2px 3px;
.warning-icon {
display: block;
font-size: 30px;
margin-bottom: 20px;
}
.warning-content{
max-width: 768px;
margin: auto;
}
}
/* ネストが入っていますが、最近のCSSはネストがあっても動くようにできているので大丈夫です */まとめ
やはり完全にリッチなカスタムブロックを作るのは難しいですが、
ある程度実用的なカスタムブロックをHTML,CSS,PHPのみで作れるのはなかなか革新的なのではないのでしょうか。
よりリッチなカスタムブロックを作ってみたい!という人は「公式ドキュメント」を読んでみるのもいいと思います。
このプラグイン自体情報が少ないので少しでも役に立てたらと思いこの記事を書いてみました。
記事のネタがなかったので久々に書けそうなネタにありつけてよかったです。
参考
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです







名前の入力は任意でメールアドレスの入力も必要ありません。