- 公開日: 2024-05-08
- 最終更新日:
超シンプルなドロップダウンメニュー【コピペOK】

スポンサーさん
下に記事が続きます。
ホームページを作ってる人なら、誰しも一度は通る道であろう、グローバルナビゲーションに、
階層機能(ドロップダウンメニュー)を追加するやつです。それを、シンプルにHTMLとCSSだけで簡単に実装できるコードです。
今回は、detailsタグとsummaryタグを使って実装するので、とにかく楽です。
※detailsの仕様上、JavaScriptなしだと、アニメーションができないっぽいので、アニメーションはなしです。
あくまでもシンプル&簡単に実装したい人向けのドロップダウンメニューです。
もしJavaScriptあり(コピペ)でアニメーションをさせたい場合は下記の記事を参考にしてみてください。
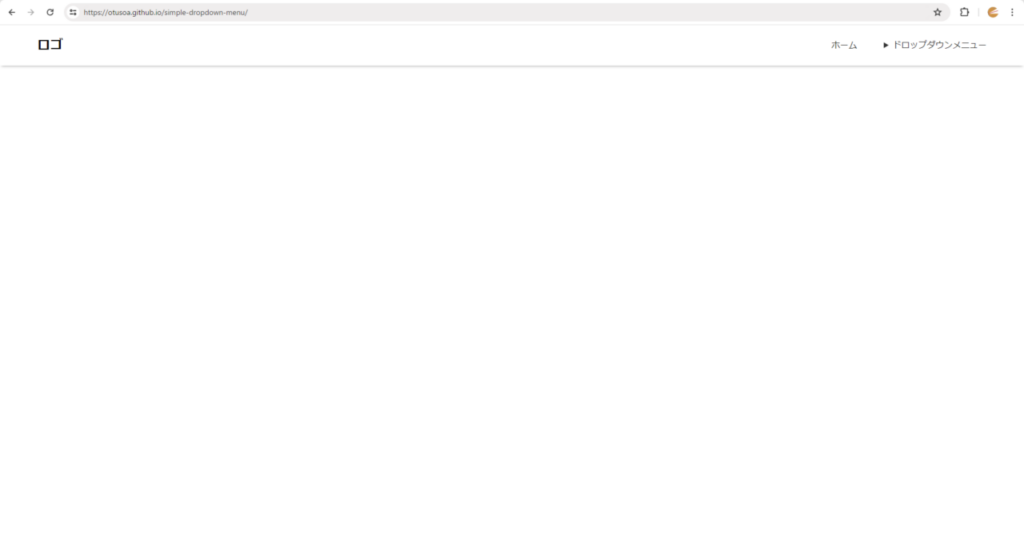
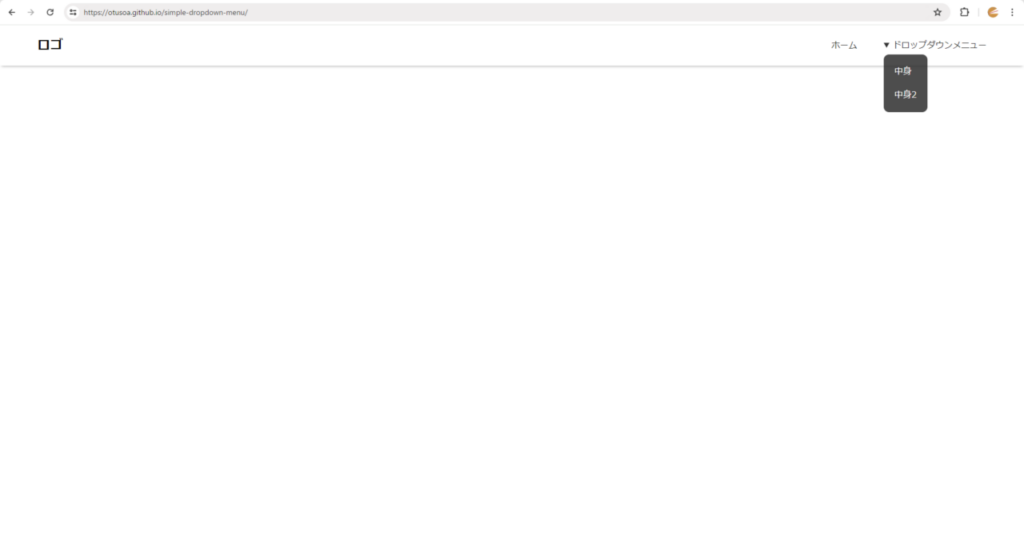
サンプル
サンプル
https://otusoa.github.io/simple-dropdown-menu/
HTML
<nav>
<ul class="nav-menu-list">
<li>
<a class="all-inherit-link" href="">ホーム</a>
</li>
<li>
<details class="nest-box">
<summary>ドロップダウンメニュー</summary>
<ul class="nest-box-list">
<li><a class="all-inherit-link" href="">中身</a></li>
<li><a class="all-inherit-link" href="">中身2</a></li>
</ul>
</details>
</li>
</ul>
</nav>CSS
.nav-menu-list {
display: flex;
list-style-type: none;
flex-wrap: wrap;
align-items: center;
gap: 25px 50px;
padding: 0;
margin: 0;
font-size: 16px;
color: #333;
justify-content: flex-end;
}
.nest-box {
position: relative;
summary:hover {
cursor: pointer;
text-decoration: underline;
}
}
.nest-box-list {
position: absolute;
top: 120%;
display: flex;
list-style-type: none;
padding: 20px;
gap: 20px 20px;
background-color: #202121cc;
color: #FFF;
border-radius: 10px;
z-index: 2;
flex-direction: column;
align-items: flex-start;
font-size: 16px;
width: max-content;
}
.all-inherit-link {
color: inherit;
text-decoration: none;
&:active {
color: inherit;
text-decoration: underline;
}
&:visited {
color: inherit;
}
&:hover {
text-decoration: underline;
}
}最後に
GitHubのリポジトリがあるので、一応問題とかあったらIssueしてください。
https://github.com/otusoa/simple-dropdown-menu
スポンサーさん
下に記事が続きます。
よかったらグッドボタン&シェアお願いします!
記事の削除依頼や修正依頼については、問い合わせにて受け付けております。
ぜひお気軽に問い合わせください。
筆者のプロフィール
名前: Otusoa (本名: 小林 栄太)
主に1年半ぐらい趣味でWebサイトを作っています。
このブログは痒い所に手が届くニッチな技術を提供します。
当サイトでは、自分の好きなようなことをマイペースに発信していきます。
※私は謎の備忘録おじさんではなく、謎の備忘録お兄さんです





名前の入力は任意でメールアドレスの入力も必要ありません。